アプリの検索UI
はじめに
20個ほどの(Android)アプリの検索画面から共通している機能を分類しました。
ちなみに、筆者がデザイナー, アプリエンジニアではなくサーバーサイド中心にやっているエンジニアであることから、 今回は具体的なUIの話というより検索機能の視点での分類になっています。 以下ではアプリ=スマホネイティブアプリとします。
背景
Doridkaigi2020で登壇予定だった内容の一部です。 もっと早くブログとかで書くつもりがこんな時期になってしまった... 諸事情*1により登壇予定だった全内容が公開されることはないでしょう。
アプリの検索
これは検索にかぎったことではないですが、PCに比べてスマホは画面サイズが小さいためPCと同様の体験を提供してもうまくいかないことがあります。 スムーズな検索体験を提供するために必要な機能が複数ある、また検索対象となるコンテンツによって検索方法も変わるため、 アプリで最適な検索体験を提供するには、デバイスの特性だけでなく扱うデータやサービスの特性も考慮する必要があります。
分類について
分類する基準は色々ありますが、今回は検索行為をベースにしています。 ユーザーが検索するときの行動は目的によっても変わりますが、だいたい共通しているのは以下のパターンです。
- STEP1. 検索しようと意識する / なにを検索するか考える
- STEP2. 要求(クエリ)の入力
- STEP3. 結果の確認 / 評価
- STEP4. クエリを修正
そこで今回はこの4つの段階で使う機能単位で各機能UIやパターンを紹介します。
機能ごとのUI
検索しようと意識する / なにを検索するか考える
この段階でユーザーが触れるのは検索画面、もしくは画面上の検索アイコンです。
検索アイコンは - アイコン(多くの場合虫メガネマーク)から検索ページに飛ぶ。もしくは、テキストボックスが表示される - 画面上につねに表示されているテキストボックス
を指します。
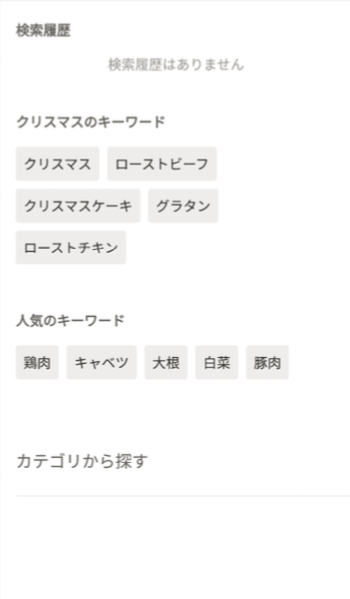
検索画面というのは、イメージとしてはこういう画面のことです。

こういう画面。
今回は検索画面のパターンをとりあげます。 検索アイコンのテキストボックスはひとつのパターンとして検索画面のパターンにとりいれます。
今回対象にした中では以下のパターンがありました。
- 検索ボックス以外なにも出さない
- おすすめのコンテンツを表示
- おすすめのキーワードを表示
- ランキング
- 履歴
- カテゴリから選択
なにも出さない
先程のgoogleのようにテキストボックスだけのパターン。 検索ページを用意せずどこの画面からも検索できて、検索結果の画面だけ出すパターンもあります。
とてもシンプルで何をすべきかひと目でわかります。
おすすめのコンテンツを表示

なにかを検索しようとした人に、検索前にコンテンツをレコメンドするパターンです。 目的は無くなにかないかなとなんとなく検索する、ブラウジングに近い行動をするユーザーに対して有効そうです。
おすすめのキーワードを表示

検索しようとしているユーザーに、人気のキーワードだったり運営おすすめのキーワードだったりを表示するパターンです。 ユーザーも検索キーワードを考えずに済む、サービス提供側もユーザーを誘導できる、メリットがあります。
ランキング

コンテンツのランキングや検索回数の多いキーワード、急上昇キーワードとかを表示します。キーワードに関しては「おすすめのキーワードを表示」とかぶるところはあります。 ユーザーからはトレンドがすぐにわかることがメリットです。
履歴

ユーザーが検索したクエリの履歴を表示しておく機能です。ユーザー自身がクエリを保存する場合も含みます。 なんども同じクエリで検索するユーザー多い場合に向いています。
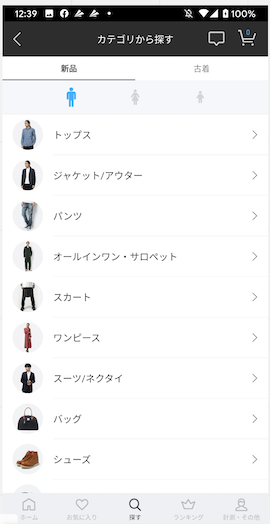
カテゴリから選択

これまではクエリ入力を前提としていましたが、もちろんクエリ入力しないパターンもあります。 カテゴリがわかりやすい、ユーザーもカテゴリごとに探すことが多いサービスでは使いやすいです。
クエリ入力
クエリを入力するのは、クエリがわからなかったり手間がかかったりと面倒で結構苦痛なのでユーザーの入力を補助する機能がここにあたります。
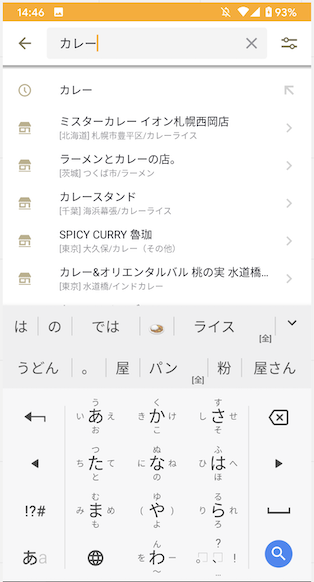
- オートコンプリート
- サジェスト
- 履歴
オートコンプリート
ユーザーからすると、入力ミスを防げたり、長いキーワードを入力せずにすむ、うろ覚えのキーワードでも正確に検索できるといったメリットがあります。 サービス提供側からすると、検索機能を提供するときに頭を悩ませる大きな壁のひとつ表記ゆれを防げることも大きなメリットです。 ただし、検索システム側で表記ゆれに対応するのとオートコンプリート用のデータセットを作るのとどっちが楽かと言われると....みたいなところはあります。
サジェスト

一緒によく検索されているキーワードを提示する機能です。絞り込む際のキーワードを補助することで結果にたどり着く可能性上げる&時間を短縮することができます。 1キーワードだけだとユーザーが望むものにたどり着けない、ユーザー自身が適切にクエリを追加するのが難しい場合は特に有効です。
サジェストに分類するのは微妙なところですが、サジェスト候補に検索クエリだけでなく検索結果をリアルタイムに表示するパターンもあります。

結果の表示
検索結果に何を表示するかはサービスによるため、今回は触れません。 かわりに今回は検索結果の表示の仕方を分類します。
- 検索結果の表示をタブわけ
- シンプルに1カラム
- タイル型
検索結果の表示をタブわけ

検索対象が複数ジャンルにわたる場合、かつそれぞれを横断検索する場合に使われます。 ユーザーからすると一度で検索がすむことがメリットである一方、サービスによっては自分が知りたい情報がどのジャンルなのかわからないと不満を感じそうです。
シンプルに1カラム

検索対象が一つの場合、というより多くの場合がこのパターンです。
タイル型

多くのサービスの検索結果はリスト型なのですが、フリマ系のアプリやinstagramなど検索結果において画像が重要な場合はにはタイル型*2を採用しています。
再検索
ソート

ソート機能は多くのサービスで提供されいますが、ソートが提供されていなかったり、有料会員にのみ提供したりする場合もあります。 どの基準で並び替えるかはサービスによりけりですが、「関連度/おすすめ順」といったスコアに基づくもの、「新着順・古い順」といった時間によるものはよくみます。 また、サービスによっては「距離の近い順」「価格順」「人気順」などもあります。
少し話はそれますが、googleはじめ多くの検索サービスが関連度順がデフォルトになっていることが多いため検索クエリの関連した順に結果が並んでいると期待するユーザーは多くいます。 そのため、新着性が重要なサービスで検索結果の並びがデフォルトで新着順の場合に、検索結果との関連度が低い結果が上位にきてしまい検索精度が悪いと思われることがあるので注意が必要です。
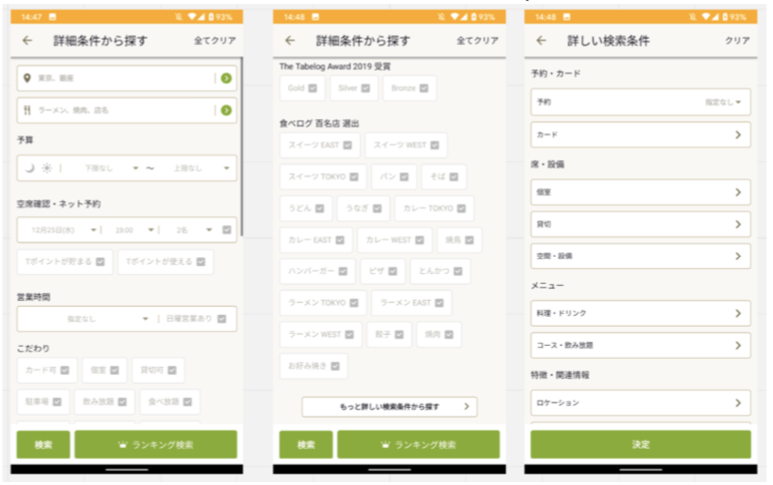
フィルタリング
詳細検索として提供されている場合もあります。 フィルタリングはサービスにより内容が様々なので、今回はどのタイミングでフィルタリングするでふたつに分類します。
- 検索するタイミングでフィルタ条件を追加する
- 検索結果をみたあとにフィルタ条件を追加する
検索するタイミングでフィルタ条件を追加する

最初から条件を追加しないといけないというよりは、最初から詳細検索できるというほうが正しいです。 ユーザーが「エリアを絞るとか予算で絞る」とか、最初から条件が決まっていて満たすものを探すような検索に有効です。
検索結果をみたあとにフィルタ条件を追加する

フィルタリングを採用しているたいていのサービスはこっちのパターンを使っています。 条件をあとから追加したり変更したりして探索的に探す検索にとくに有効です。
さいごに
ある程度機能を分類しましたが、さらにそれぞれの機能でもサービスによって工夫があったり注意する点あったりします。 また、どういうサービスかによってこれらの機能の組み合わせのパターンがあったりするのですが、これらの話はまたの機会に。
special thanks
Google Spotify クラシル ラクマ メルカリ ZOZO ヤフオク 食べログ News picks NewYorkTimes
以上のアンドロイドアプリの画像を使わせていただきました。 画像は半年前にとったものなので現在とは異なる場合もあります。